در حقيقت وب سايت ها كاملا انتزاعي هستند و تنها در فكر ما وجود دارند. هنگامي كه ما يك سايت را شناسايي مي كنيم، آنچه ما واقعا توصيف مي كنيم، مجموعه اي از صفحات مرتبط با يك چيز است كه داراي يك نگاه، احساس و گرافيكي مشترك هستند. چيزي كه سبب يكپارچگي در طراحي سايت مي شود، ويژگي هاي طراحي است كه در صفحات مختلف به اشتراك گذاشته مي شوند.
همانطور كه وب در طول دهه هاي گذشته پيشرفت داشته است، ساختار صفحات وب سايت ها نيز يكپارچه تر شد است. اگر چه تمام صفحات وب سايت به هيچ وجه طرح بندي دقيق و ويژگي هاي شرح داده شده در اينجا را ندارند، اما اجزاي اساسي را در مكان هايي كه براي كاربران سايت ها آشنا هم هستند، قرار داده ايم.
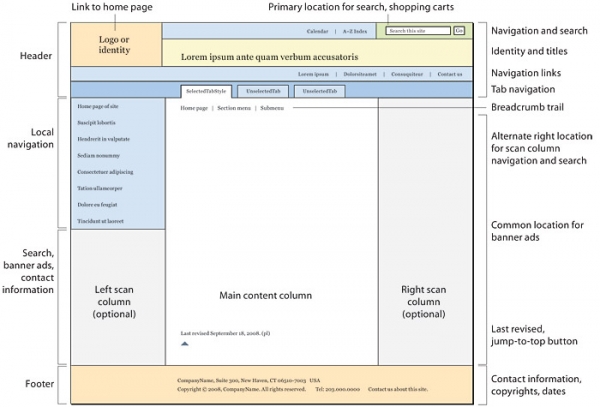
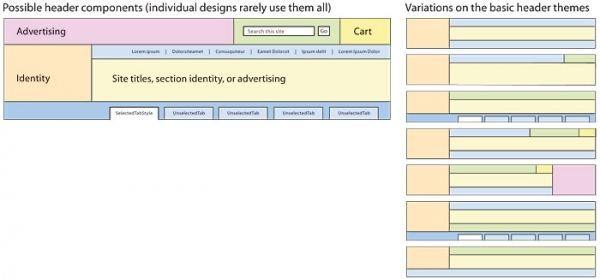
بخش هدر صفحه سايت
هدر صفحه مانند نسخه هاي مينياتوري صفحه اصلي است كه در بالاي هر صفحه قرار مي گيرند و كار هايي را كه صفحه هاي وب انجام مي دهند، انجام مي دهد، اما در فضاي محدود. هدر در واقع هويت سايت و ناوبري آن را همراه با ابزار جستجو و شايد ابزارهاي ديگر ارائه مي دهد. محل دقيق و ترتيب قرار گرفتن اجزاي ساثيت ها متفاوت است، اما با الگوي كلي طراحي سايت حرفه اي بايد سازگار باشد.
هدرها بخش قابل ملاحظه اي از هويت سايت هستند. آنچه واقعي به نظر مي آيد واقعي است. در حقيقت مجموعه اي از صفحات كه هدر ها را هم شامل مي شوند، به عنوان "سايت" درك خواهند شد. براي طراحي اين صفحات سايت ها از تكنولوژي هاي مختلفي مانند: (php / perl، jsp، .net، نرم افزار وبلاگ، وب برنامه هاي كاربردي، سيستم هاي مديريت محتوا و غيره) استفاده شده است.
لينك صفحه اصلي وب سايت
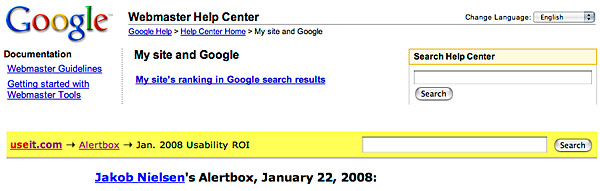
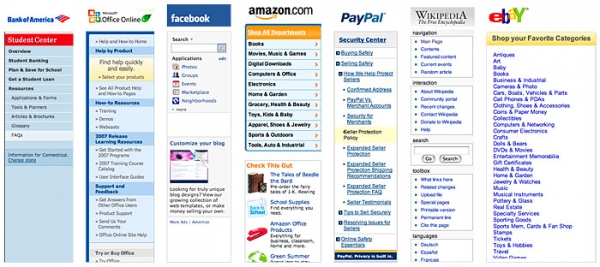
قرار دادن لوگو سايت در گوشه سمت راست بالاي صفحه و لينك دادن آرم آن به صفحه اصلي سايت به طور گسترده اي استفاده مي شود و شما بايد آن را اتخاذ كنيد. اگر در هدر خود از لوگو يا گرافيك استفاده نكنيد، حداقل يك پيوند «خانه» در نزديكي گوشه سمت راست بالاي صفحه قرار دهيد كه 99 درصد از كاربران آن را پيدا خواهند كرد.
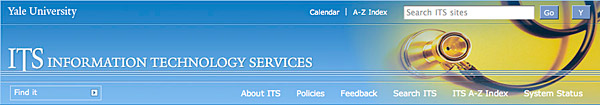
ناوبري سراسري سايت
هدر سايت جايي است كه اغلب لينك هاي بخش ناوبري به طور مكرر در آن قرار مي گيرد. ترتيب چينش ايده آل اين است كه از يك ليست آبشاري كه با اچ تي ام ال و CSS ساخته شده است، استفاده كنيد.
اين كار قابليت هاي زير را به سايت شما مي دهد:
- قابليت استفاده: در دسترس بودن لينك هاي سراسري كه كاربران بيشتر انتظار دارند آنها را ببينند.
- منطق معنايي: لينك هاي سراسري بايد در يك ليست جمع آوري شوند.
- قابليت دسترسي: قالب ليست پيوند هاي سايت شما در همان جايي قرار مي گيرد كه بايد باشد.
- قابليت جستجو: مجموعه اي از كلمات كليدي در ناوبري اصلي سايت شما قرار مي گيرند و اين براي بهينه سازي سايت در موتورهاي جستجو عالي است.
تب ها از ديگر اجزايي هستند كه در سايت ها به طور گسترده اي استفاده مي شوند. بهترين راه براي پياده سازي تب ها استفاده از يك ليست HTML معمولي و CSS است تا گرافيك هر تب را ايجاد نمايد. شما بايستي اطمينان حاصل كنيد كه جزئيات گرافيكي درست است. تب ها همچنين مي توانند براي پياده سازي يك طرح ناوبري دو لايه استفاده شوند كه در آن يك ليست پيوسته افقي در پيوندهاي زير برگه انتخاب شده ظاهر مي شود.
Breadcrumb در ناوبري سايت

استفاده از Breadcrumb هم سبب از بين رفتن سردرگمي كاربران مي شود و هم به موتور هاي جستجو براي بهينه سازي بهتر وب سايت شما كمك مي كند. استفاده از Breadcrumb در سايت هاي بزرگ تر و با محتوا هاي بيشتر واجب تر است. زيرا سبب بهبود ناوبري و درك بهتر سايت توسط كاربران مي شود. Breadcrumb معمولا در بخش بالايي محتوا سايت قرار مي گيرد.
بخش جستجو در سايت

امروزه اغلب وب سايت ها امكان جستجو محلي را ارائه مي دهند. بالا و سمت چپ صفحه يك مكان عالي براي قرار دادن نوار جستجو است. اگر وب سايت شما نياز به مكان هاي ديگري براي جستجو دارد مي توانيد آن را در يكي از ستون هاي سمت راست يا چپ سايت خود جاي دهيد.
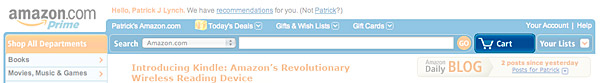
بخش سبد خريد سايت

مدت ها پيش شركت آمازون سبد خريد سايت خود را در بخش بالا و سمت راست قرار داد و تمام سايت هاي ديگر نيز از آن پيروي كردند. در وب سايت هاي فارسي زبان نيز شما مي توانيد سبد خريد را در بالاي هدر و سمت چپ قرار دهيد.
سايت هاي تبليغاتي اغلب يك منطقه بزرگ را در بالاي ساير اجزاي هدر براي بنر هاي تبليغاتي خود نگه مي دارند مي كنند و تحقيقات نشان مي دهد كه كاربران معمولا انتظار دارند كه بنر هاي تبليغاتي را در اين منطقه مشاهده كنند.
ستون هاي بررسي
تقسيم كردن صفحه به بخش هاي مختلف، يكي از ويژگي هاي اساسي طراحي گرافيك مدرن است. در اوايل تاريخ وب، طراحان از ستون هاي باريك در كنار صفحه استفاده كردند تا پيوندهاي ناوبري و ديگر عناصر صفحه را سازماندهي كنند. همانطور كه اين مدل ستون ها به مدت يك قرن يا بيشتر در نشريات چاپ استفاده مي شدند.
ستون هاي بررسي همچنين به عنوان مكاني براي قرار گرفتن ابزار جستجو سايت، آدرس پستي و اطلاعات تماس، و ساير عناصر صفحه هستند. تحقيقات نشان مي دهد كه ستون سمت چپ زير لينك هاي ناوبري محلي دومين مكاني است كه اكثر كاربران جستجو مي كنند.
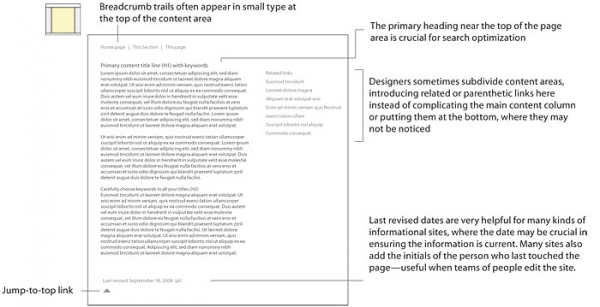
ناحيه قرار گرفتن محتوا سايت
محتوا وب سايت ها اغلب چند منظوره است و از يك سري قوائد كلي پيروي مي كند. اما استفاده از روش هاي زير سبب كاربر پسند تر شدن وب سايت شما مي شوند:
عنوان صفحه بايد در بالاي سايت قابل مشاهده باشد و آن را پنهان نكنيد. براي انواع بخش هاي سايت از عنوان در بالاي صفحه استفاده كنيد تا كاربران بتوانند از آنچه كه صفحه در مورد آن است، اطلاع داشته باشند.
ناوبري Breadcrumb معمولا در بالاي محتوا قرار دارد. سعي كنيد از يك فضاي كوچك براي ايجاد گروه هاي مختلف از لينك ها استفاده نماييد.
انتشار تاريخ به روز رساني يا توليد محتوا براي ارزيابي بهتر سايت توسط كاربران بسيار مفيد است. در سايت هاي خبري و مجلات، تاريخ انتشار بايد در بالاي صفحه ظاهر شود و در سايت هاي ديگر در پايين محدوده محتوا نمايش داده شود.
بخش فوتر سايت
فوتر سايت اغلب شامل توضيحات و مسائل حقوقي سايت است. اما به هر حال اين عناصر بايد در صفحه قرار داشته باشند. معمولا فوتر شامل عناصر زير است:
- نويسنده سايت، يا در شركت هاي بزرگ تر گروه پشتيباني
- جمله اي درباره كپي رايت
- جزئيات تماس و ايميل شركت
- لينك به سايت هاي مرتبط و شركت هاي بزرگ تر
- افزودن لينك هاي ناوبري براي صفحات طولاني تر
نظر شما درباره اين بخش ها در طراحي سايت چيست؟




 Stiff Storage Container Doors
Stiff Storage Container Doors بررسي هتل كامفورت استانبول
بررسي هتل كامفورت استانبول طراحي سايت فروش ارز و سكه | طراحي سايت فروش دلار | طراحي سايت صرافي
طراحي سايت فروش ارز و سكه | طراحي سايت فروش دلار | طراحي سايت صرافي طراحي وب سايت حرفه اي با NODEJS
طراحي وب سايت حرفه اي با NODEJS برترين شركت هاي طراحي سايت دنيا
برترين شركت هاي طراحي سايت دنيا