شنبه ۱۸ فروردین ۹۷ | ۱۵:۴۰ ۳۸ بازديد
طراحي ضعيف باعث ميشود تا كاربران نتوانند از بسياري از اپليكيشن هاي آندرويد و iOS براحتي استفاده كنند. در اين مقاله به ده نكته اشاره ميشود كه با لحاظ كردن آنها در طراحي، استفاده از اپليكيشن ها براي كاربران آسان خواهد شد.
اينگونه بنظر مي رسد كمپاني هاي مديا به اپليكيشن هاي موبايل كه طراحي بدي دارند تمايل بيشتري دارند. طراحي اپليكيشن موبايلخوب ضروريست، هرچند كه سالهاست اپليكشيشن هاي بد فروشندگان و فروشگاههاي IT اين ضرورت را ناديده گرفته اند. در كانتكست موبايل طراحي خوب اهميت بيشتري دارد زيرا اسكرين هاي كوچك موبايل و محيط ناپايدار اجرايي آن استفاده از اپليكيشن را دشوارتر ميكند.
اما نقش توسعه دهندگان چيست؟ و كاربران بايد درجستجوي چه باشند؟ آقاي Micheal Griffith مدير يك فروشگاه توسعه ي اپليكيشن موبايل كه اپليكيشن هاي آن به زيبايي طراحي شده اند، ده اصل را عنوان كرده كه با رعايت اين ده اصل اپليكيشن هاي بهتري طراحي خواهيد كرد:
اينگونه بنظر مي رسد كمپاني هاي مديا به اپليكيشن هاي موبايل كه طراحي بدي دارند تمايل بيشتري دارند. طراحي اپليكيشن موبايلخوب ضروريست، هرچند كه سالهاست اپليكشيشن هاي بد فروشندگان و فروشگاههاي IT اين ضرورت را ناديده گرفته اند. در كانتكست موبايل طراحي خوب اهميت بيشتري دارد زيرا اسكرين هاي كوچك موبايل و محيط ناپايدار اجرايي آن استفاده از اپليكيشن را دشوارتر ميكند.
اما نقش توسعه دهندگان چيست؟ و كاربران بايد درجستجوي چه باشند؟ آقاي Micheal Griffith مدير يك فروشگاه توسعه ي اپليكيشن موبايل كه اپليكيشن هاي آن به زيبايي طراحي شده اند، ده اصل را عنوان كرده كه با رعايت اين ده اصل اپليكيشن هاي بهتري طراحي خواهيد كرد:
ويژگي هاي يك پلتفرم را به پلتفرم ديگر منتقل نكنيد. ظاهر و احساسي كه يك پلتفرم به كاربران منتقل ميكند، مختص همان پلتفرم بوده و يكي از دلايل انتخاب آن پلتفرم توسط كاربر است. بعلاوه قابليت هاي هر پلتفرم برمبناي آنچه ارائه ميدهد از ساير پلتفرم ها متفاوت است، بنابراين توسعه دهندگان بايد تصميم بگيرند كه آيا انتقال يك اپليكيشن به همه ي پلتفرم هاي الزامي است يا خير. آنها بايد به اين نكته توجه داشته باشند كه يك پلتفرم در مقايسه با ساير پلتفرم ها كارايي بيشتري دارد.
براي اپليكيشن هاي سازماني كه در چندين كانتكست و دستگاه استفاده ميشوند درجه ي استاندارد سازي بايد بيشتر باشد تا كاربران بتوانند آنچه را در حيطه كاري آنها بوده و در همه دستگاهها آشناست را انجام دهند. به آنها اطمينان خاطر دهيد بي آنكه دغده اي براي كاهش زمان يادگيري و نوع دستگاه داشته باشند مي توانند آنچه بايد را انجام دهند. در اين مورد اپليكيشن بيش از نوع دستگاه در مركز تجربه كاربري قرار دارد. درحاليكه در اپليكيشن هاي معمولي خود دستگاه در مركزيت تجربه كاربريست. بعلاوه نبايد فرضيات بنيادين واسط كاربري از پلتفرم در تعاملات ابتدايي اپليكيشن مانند دسترسي به منوها را ناديده نگرفت.
از محدوديت هاي موبايل بويژه اسمارت فون براي خلاقيت بهره ببريد. بعنوان مثال مي توان از يك اپليكيشن براي تشخيص چهره استفاده كرد تا بجاي برش تصوير بصورت دستي auto crop در مركز فوكوس تصوير انجام شود.
استفاده بهينه از آندسته از قابليت هاي موبايل كه در كامپيوتر وجود ندارند. بعنوان مثال مي توان از دوربين گوشي براي كاستن از پيشنهادها در جستجو يا supplierها استفاده كرد. استفاده از سنسورها بويژه جاهايي كه ديتاي اضافي آنها مي تواند از تلاش كاربر يا اپليكيشن بكاهد.
سهولت طراحي. طراحان جوان معمولا از متن هاي كوچك و لي اوت هاي دشواري استفده ميكنند كه خواندن و ضربه زدن هاي دقيق را براي كاربران مسن تر دشوار ميكند. از افكت Retina استفاده نكنيد زيرا در حال حاضر پيكسل هاي كوچكتري وجود دارند كه متن را حتي در سايزهاي كوچكتر از لحاظ فني خواناتر ميكنند. چشم هاي انسان با عبور از سن سي و پنج سالگي قادر به خواندن متن هاي خيلي كوچك نمي باشد. بنابراين بهتر است از طراحي قابل تطبيق استفاده شود كه لي اوت را برطبق اندازه متن تنظيم ميكند. رابط كاربري سايز متن در iOS7 حجم كدنويسي براي آيفون ها و آي پدها را كاهش ميدهد.
پروتوتايپ ها و مدل هاي تستي را روي دستگاه و اپليكيشني كه اجرا خواهد شد به مشتري يا كاربران نشان دهيد. پي دي اف يا فوتوشاپي كه روي اسكرين كامپيوتر تست شود نمي تواند بازتاب دقيقي از چيزي باشد كه در اسكرين موبايل يا تبلت نمايش داده ميشود. بعلاوه تعاملات آنها از قبيل تاچ، سوايپ و تايپ نيز يكسان نيست. آنچه كه در اسكرين هاي بزرگ با ماوس و كيبورد بخوبي كار ميكند ممكن است در تاچ اسكرين هاي كوچك وحشتناك بنظر برسد. برعكس اين مورد نيز صادق است آنچه كه در گوشي هاي موبايل بخوبي كار ميكند مي تواند در اسكرين كامپيوتر عملكرد ضعيفي داشته باشد. بنابراين پروتوتايپ ها و نمونه هاي تستي را در كانتكست درست به مشتري نشان دهيد.
آشنايي با تشبيهات ((Metaphors. تشبيهات گرافيكي جهاني اندكي وجود دارند. شما مي توانيد روي افرادي حساب كنيد كه با تصاوير آنالوگ قديمي مانند اسكرين هاي تلوزيون، كنترل هاي راديو، نوار ضبط و غيره آشنايي دارند. نسل هاي جوانتر با آنها آشنايي ندارند حتي اگر در فيلم هاي قديمي ديده باشند. هرچند آيكونوگرافي از لحاظ نظري امكان طراحي جهاني بيشتري را ميسر ميكند اما بسياري از زمينه هاي آنالوگ براي آيكون ها چندان آشنا نبوده و كاربران را گيج ميكنند. استفاده از متن حتي درصورت نياز به لوكاليزيشن مي تواند بهتر باشد.
اجتناب از سادگي بيش از حد هنگاميكه همه چيز از قبيل رنگ، وزن و غيره شبيه يكديگرند. سادگي بيش از حد درست به گيج كنندگي پيچيدگي زياد است چراكه هردو در تمركز كاربر روي وظايف يا محتوا اخلال ايجاد ميكنند.
طراحي apps نه applications. هرچه اپ پيچيده تر باشد استفاده از آن و نويگيت دشوارتر خواهد بود، بخصوص در گوشي هاي هوشمند و شرايطي مانند نور كم يا زياد و موقعيت كاربران(حالت ايستاده يا نشسته). درصورت تعداد زياد كارايي هايي كه براي ارائه داريد مي توانيد آنها را ميان مجموعه اي ازاپ هاي مرتبط تقسيم كنيد. به اين ترتيب هر اپ بر يك كارايي متمركز ميشود و بار اضافي به آن وارد نميشود. عدم پيچيدگي بيش از حد و گمراه كننده يك ضرورت محسوب ميشود.
طراحي براي لايه هايي از تجربه. كاربراني كه براي نخستين بار از يك اپليكيشن تازه وارد شده به بازار استفاده ميكنند بايد چيزي ارزشمند و ويژه در آن احساس كنند. كاربران آتي نيز بايد فوايد بيشتر و با دسترسي آسان آنرا دريابند. افرادي كه بطور مرتب از يك اپ استفاده ميكنند معمولا بدنبال كاربردي عميق تر براي استفاده مداوم و پايدار هستند. يك نمونه ي خوب از چنين اپي، Flipboard مي باشد.
انتقال ديتا به كاربران در كانتكست. برخي تكنيك ها براي غني تر كردن تجربه كاربري از حركت(motion) و تغيير((transitions استفاده كرده و ارزش اپ طراحي شده را به كاربران منتقل كرده و آنها را وادار به جستجوي آن نميكنند.
 Stiff Storage Container Doors
Stiff Storage Container Doors بررسي هتل كامفورت استانبول
بررسي هتل كامفورت استانبول طراحي سايت فروش ارز و سكه | طراحي سايت فروش دلار | طراحي سايت صرافي
طراحي سايت فروش ارز و سكه | طراحي سايت فروش دلار | طراحي سايت صرافي طراحي وب سايت حرفه اي با NODEJS
طراحي وب سايت حرفه اي با NODEJS برترين شركت هاي طراحي سايت دنيا
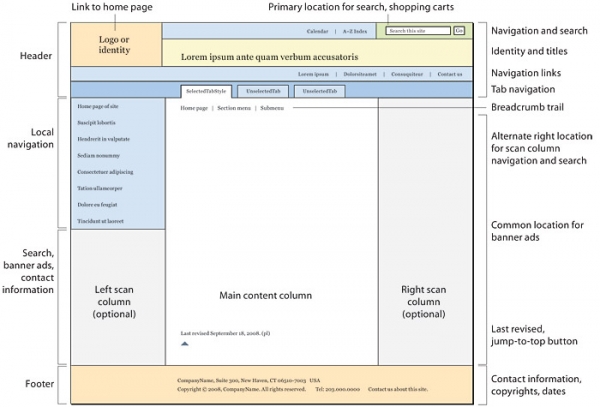
برترين شركت هاي طراحي سايت دنيا ساختار صفحات در طراحي سايت چگونه بايد باشد؟
ساختار صفحات در طراحي سايت چگونه بايد باشد؟