هرچي بيشتر ميگذره روزنامه ها و مجلات به سمت آنلاين شدن حركت ميكنند و سايتهاشون يه مقدار بيشتر از سايتهاي ديگه به تفكر و مواظبت نياز داره. ويرستارهاي خبري تا الآن قرنهاست كه توجه زيادي به طراحي انتشاراتشون داشتند، بنابراين طبيعيه كه بخوان همون سطح از كيفيت رو براي طراحي سايت خبري هم داشته باشن.
هرچند اين ناشران علاوه بر مدل سايت، دغدغه هاي ديگري هم دارند.
ناشران معمولا عملكرد و تجربه كاربري سايتشون هم در نظر ميگيرن. بنابراين اين ديگه بستگي به شما داره كه به عنوان طراح سايت يا مدير سايت روزنامه اي، از راحتي كار با سايتتون اطمينان حاصل كنيد.
اگه به شما هم مسئوليت ساخت يه سايت براي يكي از انتشارات يا بروزرساني اخبار غني يا سايت مجله اي محول شده، اين مقاله رو از دست نديد. اينجا 10 نكته براي ارتقاي طراحي سايت مجله و روزنامه ارائه خواهيم كرد:
- از يك تم مناسب مجله استفاده كنيد
وقتي ميخواهيم براي مجله سايت طراحي كنيم، يكي از بهترين روشهاي بهبود طراحي مجله آنلاين اينه كه از تمي استفاده كنيم كه مخصوص همين هدف طراحي شده باشه. به خصوص اگه ميخواهيد از وردپرس استفاده كنيد.
اين تم هاي مجله اي و روزنامه اي معمولا صفحه اصلي خوش ساختي دارند كه قابليت نمايش مقاله هاي متنوع و زيادي رو در يكجا فراهم ميكنه، اون هم بدون اينكه خواننده احساس شلوغي و شلختگي كنه. يكي ديگه از ويژگي هاي خاص سايتهاي مجلات، روشهاي متنوع نمايش آخرين پستها و گروهبندي ساده محتوا با فهرستهاي طبقه بندي است. البته اين ويژگي ها به همينجا ختم نميشه.
اگه از سايت وردپرسي استفاده ميكنيد بايد فرصت رو غنيمت بشمريد و از تم هاي خاصي كه براي اهداف متنوع به صورت آماده وجود دارند بهره ببريد. به خصوص بعضي از انواع اين قالبها براي سايتهايي با محتواي زياد در انواع و اشكال متنوع توليد شده اند.
معمولا اين قالبها قابليت شخصي سازي، افزودن طبقه بندي و صفحات داخلي، قالبهاي پيش ساخته براي صفحه اصلي دارند تا بتونيد مقاله هاتونو طوري روي سايت بذاريد كه مناسب پرينت گرفتن براي مجله و روزنامه باشند.
انتخاب تم درست و مناسب، چه در مرحله بازسازي سايت و چه در شروع ساخت سايت يكي از مهمترين گامهاست. اطمينان حاصلي كنيد كه قالب امكان نمايش محتوا به روشهاي مختلف رو به شما ميده و خوندن مطالب روي سايت آسان صورت بگيره و ظاهري تميز به سايت بده.
- مخاطب هاتونو بشناسيد و براي اونها طراحي كنيد
خيلي مهمه كه تو طراحي سايت حتما با مد پيش بريد، اما در عين حال ميتونيد از قالبهاي متنوع و به شكلهاي مختلفي استفاده كنيد. بنابراين مخاطبتونو بشناسيد، هر پروژه طراحي سايتي از اين نقطه شروع ميشه، به خصوص طراحي سايت براي مجله.
صفحه اول يكي از سايتهاي خبري از رديفهاي پيشت سرهم مقاله پر شده بود كه هر مقاله با عنوان و عكس تكميل ميشد. اما از طرف ديگه يكي از مجلات آنلاين در مورد هنر و طراحي، سايت خيلي شيكي طراحي كرده بود با يك عكس پس زمينه بزرگ در تاي بالاي صفحه كه زيرش محتواي كمي نوشته شده بود.
اينطور نيست كه بگيم اين طراحي براي سايت مجله و روزنامه بده يا فلان طراحي خوبه، هر دو ميتونن براي محتوايي كه منتشر ميشه و براي مخاطب هدف كارشونو انجام بدن.
اين ناشران با ويژگي هاي شخصيتي مخاطبانشون آشنا هستند و همين مسئله باعث ميشه راحتتر بتونيم صفحه اول سايت رو متناسب با سليقه و انتظارات خواننده ها طراحي كنيم.
- از تصاوير بزرگتر استفاده كنيد
ناشران از تصاوير بزرگ روي مجلاتشون استفاده ميكنند، اما وب معمولا از تصاوير كوچيك استفاده ميكنه. در گذشته اين كار دلايل منطقي زيادي پشتش بود، مثلا اندازه صفحات نمايشگر و سرعت دانلود.
اما ديگه دوره و زمونه عوض شده و با افزايش سرعت اينترنت ديگه نبايد قدرت استفاده از تصاوير مناسب در زمان مناسب رو ناديده بگيريد. از استفاده از تصاوير بهينه شده باكيفيت نترسيد و اين تصاوير بهينه شده رو نقطه كانوني طراحي سايت خبري يا مجله تون قرار بديد.
اگه نميتونيد از عكسهاي خودتون استفاده كنيد، عكسها رو آنلاين بخريد، اما تو استفاده از اين جور عكسها دقت كنيد. براي خريد عكس حتما به سايتهاي باكيفيت مراجعه كنيد تا تصاوير چشم نواز خوش ساختي داشته باشيد كه به انتقال پيام مقاله به خواننده ها كمك كنه.
ميتونيد حتي از سايتهايي كه به رايگان عكس ميذارن هم بهره ببريد. خيلي جاها هست كه ميتونيد ازشون عكسهاي رايگان باكيفيت دانلود كنيد.
اما اگه تصميم گرفتيد كه عكسها رو بخريد، سعي كنيد تم يا سبك مقاله رو رعايت كنيد. مثلا شايد ترجيح بديد به جاي عكس يا تصاوير واقعي از عكسهاي ترسيمي استفاده كنيد.
ميتونيد اين تصاوير رو براي مقالات خاصي به عنوان يه هدر بزرگ هم بكار ببريد. خلاق باشيد تا شما يا مشتري بتونيد با بكارگيري افكتهاي بصري داستانهاي بهتري نقل كنيد. هر زمان كه يه پست جديد مينويسيد به اين فكر كنيد كه آيا اين عكس ارزش اينو داره كه روي جلد مجله قرار بگيره؟
برگرديم سراغ انتخاب تم مجله اي مناسب وردپرسي، بهترين تم اونيه كه براتون امكان ساخت قالب براي صفحات رو فراهم ميكنه. اين كار از طريق قسمت ويرايش پست خود وردپرس شدنيه. با اين كار ميتونيد قالبي براي مقالاتتون داشته باشيد كه هم متن داره و هم تصوير و به اين ترتيب اثرگذاري بهتري داشته باشيد.
- از چند مدل تايپ استفاده كنيد
استفاده از فونتهاي سازگار با وب اهميت زيادي داره. مردم زيادي اخبار رو از طريق تلفن هاي همراهشون دنبال ميكنند، يعني بايد فونتتون روي نمايشگرهاي مختلف قابل خوندن باشه. اما به جز فونت مسائل ديگه اي هم هستن.
استفاده از تصاوير يكي از روشهاي تشويق كاربرها به كليك كردن روي مقاله است. هرچند نبايد قدرت انتخاب فونت مناسب رو هم دست كم گرفت. يه فونت خوب و مناسب ميتونه بازي رو به نفع شما تغيير بده و نقش مهمي ايفا كنه.
بايد از روي هر صفحه از چند فونت مختلف استفاده كنيد. يك فونت براي عنوان مقاله، يكي براي تيترها و يكي هم براي متن پاراگرافها. سعي كنيد انواع فونتها رو در كنار هم امتحان كنيد و بهترين تركيب رو انتخاب كنيد.
چون دستگاه هاي مختلفي اين روزها استفاده ميشن، مدلهاي نوشتاري جديدي هم اومده كه بد نيست روي سايتتون امتحان كنيد و بببينيد كدوم براي محتواي شما مناسب تره.
- تصاوير بزرگ رو با فونتهاي مناسب تركيب كنيد
وقتي تصاوير بزرگ رو با فونتهاي مناسب تركيب كنيد، ميتونيد جلوه هاي بصري زيبايي خلق كنيد و به محتواي سايتتون زندگي بديد.
البته هميشه هم لازم نيست فونتها بزرگ و ضخيم باشند. بايد باهاش بازي كنيد و سبك هاي مختلف رو امتحان كنيد تا ببينيد كدوم يكي براي سايت شما مناسبتره. مثلا يه شايد يه فونت باريك دراز براي مجله مد لباس مناسب تر باشه.
- از يك سيستم شبكه اي استفاده كنيد
مجلات و گاهنامه ها مدتهاست كه روي برگه هاي چاپيشون از سيستم شبكه بندي شده استفاده ميكنند و همه مطالب رو به صورت كادر بندي شده و منظم روي صفحاتشون جا ميدن. يه سيستم شبكه اي در واقع يه نوع ساختار صفحه است كه معمولا هم براي صفحه اصلي سايت بكار ميره و از خطوط عمودي و افقي براي نمايش محتوا استفاده ميكنه تا محتوا جذابتر به نظر بياد و خوندنش براي كاربر راحتتر باشه.
ميتونيد از سايت سازهاي داراي Divi Builder براي طراحي سيستم شبكه اي استفاده كنيد.
اگه بيشتر از متن، از تصاوير استفاده كنيد ظاهر بهتر و جذابتري به سايتتون ميبخشيد، بنابراين حتما از عكسهاي بند انگشتي استفاده كنيد تا مخاطب ازتون تشكر كنه و مشتاق بشه ببينه داستان پشت اين عكس چيه.
- فضاي سفيد رو فراموش نكنيد
قبلا تو دنياي طراحي سايت خبري و كلا تو دنياي طراحي آنلاين، همه مخالف فضاي سفيد بودن. طراح ها و بالاخص طراح هاي گرافيكي خيلي سفيد و سخت به قانون منع استفاده از فضاي سفيد پايبند بودند، چون اعتقاد داشتند كه فضاي سفيد در واقع فضاي تلف شده است. همين مسئله باعث مشكلات عديده اي ميشد – هرج و مرج و شلوغي.
بدون وجود فضاي سفيد، تمام وقتي كه براي ساخت تيترهاي عالي و طراحي هاي چشم نواز با تصاوير زيبا كرده بودند بخاطر شلوغي صفحه به هدر ميره و به چشم نمياد. پس حتما روي صفحتون فضاي سفيد داشته باشيد و ازش براي جلب توجه خواننده به نقطه اي خاص بهره ببريد.
مثلا يكي از سايتهاي زيبا براي خلوت شدن صفحه از ستونهاي دو طرف صفحه استفاده نكرده و عناصر خيلي كمي روي صفحه نمايش داده. به جاي پرت كردن حواس خواننده با تبليغات و فرمهاي وارد كردن ايميل و عناصر اينچنيني، توجه خواننده رو فقط و فقط به يك چيز معطوف كرده – محتوا.
- از طراحي متريال (موادگرا) گوگل استفاده كنيد
اگه مقاله قبلي ما رو درباره تكنيكهاي طراحي سايت در سال 95 خونده باشيد، ميدونيد كه طراحي متريال هم يكي از روشهاي محبوب اين سال بوده و طبق پيش بيني طراحان وب در سال بعد هم خواهد بود، بنابراين طراح ها بايد به اين مسئله توجه داشته باشند.
طراحي موادگرا رو گوگل در پاييز سال 1392 براي استفاده روي دستگاه هاي اندرويد معرفي كرد كه رويكرد تازه اي بعد از طراحي فلت بود. اين طراحي اساسا به عناصر فلت يكي دو لايه اضافي ميده تا كاملا هم فلت (مسطح) نباشند و به اين ترتيب به اين مد طراحي محبوب روح تازه اي بخشيد.
عناصر رو به اين ترتيب از هم تميز ميده. يكي از مثالهاي عالي اين روش براي طراحي سايت خبري و مجلات براي عناصر صفحه اصلي سايته، مثلا براي فهرست مقالات. همونطور كه ممكنه ديده باشيد، ميشه با اين روش طراحي، مقالات مختلف رو روي صفحه نخست با كادر و منظم از هم جدا كرد. ميشه بالاي هر كدوم يه انيميشن lift هم گذاشت.
بهتره طراح ها بين يكي دو عنصر روي صفحه بذارن و آگاه باشند كه بين داشتن يكي دو عنصر روي صفحه و پر كردن صفحه از عناصر تفاوت زيادي هست، يعني وقتي شما عناصر كمي داريد جذابيت بصري سايت به شدت افزايش پيدا ميكنه و صفحه به استانداردهاي طراحي فلت نزديكتر ميشه.
- از ريزتعاملات شيك بهره ببريد
دو مدل ريزتعامل هست كه روي سايتهاي خبري و مجلات خيلي خوب جواب ميده.
ريزتعاملات در واقع تعاملات خيلي ريزي هستند كه به كاربر در جهتيابي سايت كمك ميكنند. اين ريزتعامل ميتونه به صورت يه دكمه كوچيك در گوشه سمت راست پايين صفحه باشه كه وقتي كاربر روش كليك ميكنه به سمت بالاي صفحه هدايت بشه.
يكي از مثالهاي ديگه استفاده از نوار پيشرفته كه كاربر ميتونه از روي اون نوار متوجه بشه كه چقدر تا آخر مقاله باقي مونده. با افزودن اين ويژگي به مقالات ميتونيد كاربر رو مدت زمان طولاني تري با محتوا درگير كنيد.
- اطلاعات مهم رو در كادر ارائه بديد
ناشران با تجربه احتمالا خيلي از كادربندي تو كارهاشون استفاده ميكنند و از اين طريق اطلاعات مهم رو در گوشه مقاله طوري نمايش ميدن كه خواننده براحتي متوجه بشه. اين كار بالاخص براي سايتهاي آشپزي خيلي استفاده ميشه و فهرست مواد لازم رو به طرز مؤثري روي ستونهاي كناري يا گوشه مقاله نمايش ميده.
ضمنا ميتونيد با خلاقيت خودتون ازش براي تهيه فهرستي كه خواننده براي اجراي يك پروژه بايد انجام بده استفاده كنيد. ناشران هم ميتونن از همين روش براي مقالات آموزشي بهره ببرن. البته روشهاي ديگه اي هم براي كاربرد اين كادرها هست.
مثلا ناشراني كه از روش هرم برعكس براي نوشتن استفاده ميكنن ميتونن نكات اصلي و حقايق مقاله رو در يكي از همين كادرها نمايش بدن و در متن مقاله اون نكات و حقايق رو شرح و بسط بدن.
با افزودن محتواي اضافي ميتونيد به خواننده اطلاعات بيشتر ارائه بديد و به اين ترتيب شرح بيشتري براي مقالتون بنويسيد تا توجه كسي كه داره سرسري صفحات رو ميگرده جلب بشه.
- ايده هاي نهايي براي طراحي سايت خبري و مجلات
سبك از مهمترين عناصريه كه بايد در اين نوع سايتها حتما در نظر گرفته بشه. بايد تمام مطالب منتشر شده، هر قطعه نوشته و تك تك تصاوير، همه حول سبك انتخاب شده بگردند. به همين دليل شما به عنوان طراح بايد عملكرد سايت رو حفظ كنيد و تجربه كاربري رو موقع اجراي سبك در نظر داشته باشيد.
هر زمان كه يه طراحي جديد روي سايت خبريتون اعمال ميكنيد، در نظر داشته باشيد كه اين تغيير چه اثري روي تجربه كاربر خواهد داشت. مثلا ويدئوهاي پس زمينه ظاهرا خيلي عالي هستن اما همه اين مزايا ميتونه با سرعت پايين اينترنت كاربر و لود نشدن محتواي سايت از بين بره.
منبع: سايت داركوب
 Stiff Storage Container Doors
Stiff Storage Container Doors بررسي هتل كامفورت استانبول
بررسي هتل كامفورت استانبول طراحي سايت فروش ارز و سكه | طراحي سايت فروش دلار | طراحي سايت صرافي
طراحي سايت فروش ارز و سكه | طراحي سايت فروش دلار | طراحي سايت صرافي طراحي وب سايت حرفه اي با NODEJS
طراحي وب سايت حرفه اي با NODEJS برترين شركت هاي طراحي سايت دنيا
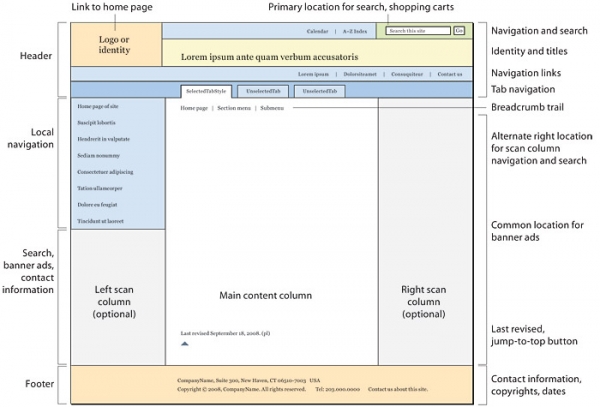
برترين شركت هاي طراحي سايت دنيا ساختار صفحات در طراحي سايت چگونه بايد باشد؟
ساختار صفحات در طراحي سايت چگونه بايد باشد؟