امروزه طراحي وب سايت ها پيچيده تر از گذشته شده است و معمولا طوري نيست كه شخص بتواند بدون داشتن مهارت كافي در زمينه طراحي سايت اين كار را انجام دهد. نكته اي كه بسيار اهميت دارد اين است كه مطمئن شويد وب سايت شما متناسب با اهداف تجاري و كسب و كار شما طراحي شده است و تجربه كاربري مناسبي را براي بازديدكنندگان ايجاد خواهد نمود.
يكي از راه هاي اطمينان از كار تيم در هنگام طراحي قسمت هاي مختلف وب سايت، ايجاد سبك طراحي وب سايت است. استفاده از مستندات طراحي براي يكپارچه سازي تجربه در صفحات مختلف وب سايت سودمند مي باشد. همچنين به شما كمك مي كند تا اطمينان پيدا كنيد كه آيا اين طراحي از دستورالعمل هاي برند پيروي مي كند و به عنوان بخشي از برند كلي شناخته مي شود با خير!
در ادامه مي خواهم نگاه دقيق تري به چگونگي ايجاد سبك طراحي سايت براي پروژه هاي شما داشته باشم.
راهنماي سبك چيست؟
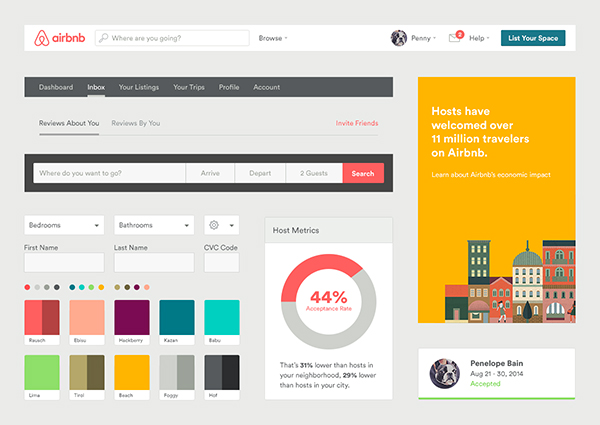
راهنماي سبك مجموعه اي از عناصر طراحي شده، گرافيك و قوانين است كه طراحان و يا توسعه دهندگان بايد اطمينان حاصل كنند كه قطعات جداگانه وب سايت سازگار و يك تجربه ي منسجم در انتها ايجاد گرديده است.

اهميت ايجاد سبك طراحي در چيست؟
نكته اي كه بايد به ان توجه داشت اين است كه وقتي طراحان مختلفي بر روي وب سايت يا برنامه وب كار مي كنند بايد اطمينان حاصل شود كه آن ها بيش از حد تفسير نمي كنند و سبك ها را بر اساس اولويت شخصي خود تغيير نمي دهند يا اصلاح نمي كنند. در توسعه، با تعريف عناصر وب سايت، توسعه دهندگان براي استفاده مجدد از اين عناصر راحت هستند. علاوه بر اين، مي توانند آن را ساده تر كنند، زيرا آن ها عناصري را كه بايد كد گذاري كنند، دريافت مي كنند.
براي راحتي بيشتر كار برنامه نويسان، وظيفه طراحان اين است كه تمام حالت هاي احتمالي مانند كليك، بازديد و غيره را براي دكمه ها، عناوين، لينك ها و غيره در نظر بگيرند.
ايجاد سبك طراحي
بررسي نام برند تجاري
در ابتدا، شما بايد نام برند تجاري خود را بررسي كنيد تا بدانيد كه چه چيزي براي آن تعريف مي شود. مطلع شدن از داستان هاي پشت نام تجاري، مشاهده تيم، ماموريت و ارزش هاي شركت، مهم است. پس بايد به بررسي نام تجاري بپردازيد تا راهنماي سبكي كه توليد مي كنيد به خوبي نمايانگر برند تجاري شما باشد.
اگر شما يك طراح وب سايت هستيد كه از كدنويسي اطلاعاتي نداريد. به راحتي فتوشاپ خود را باز كرده و براي سند خود يك عنوان و يك توضيحات كوتاه از آن چه كه انجام داده ايد را ايجاد نماييد. اگر هم كدنويسي مي كنيد اين كار را با استفاده از html انجام دهيد.
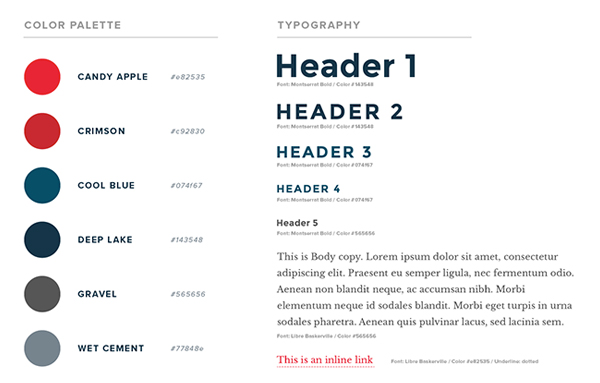
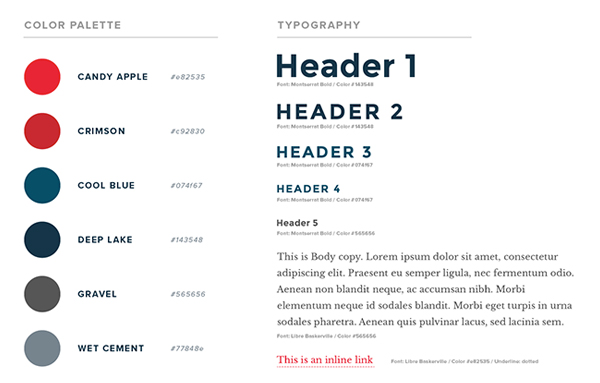
تعريف تايپوگرافي
به گفته اوليور ريك اشتاينشتاين، تايپوگرافي 95 درصد از طراحي وب سايت است.
شما بايد تايپوگرافي خوبي را ايجاد كنيد زيرا اين يكي از مهمترين ابزار هاي ارتباطي بين بازديدكنندگان و وب سايت شماست. در تعيين سلسله مراتب و شناسايي آن ها به مواردي مانند، انواع تگ هاي هدر: h1، h2، h3، h4، h5 و h6، تغييرات حرفه اي و كلاسيك براي سفارشي كردن طراحي لينك ها، متن شروع، ارائه خانواده فونت، وزن و رنگ و غيره فكر كنيد.

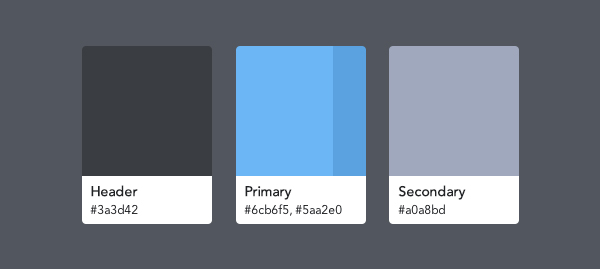
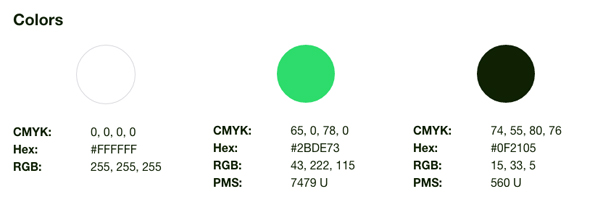
رنگ ها در طراحي
اين باور نكردني است كه چگونه انسان رنگ و رنگ هاي مرتبط با مارك هاي معروف را درك مي كند. مثلا كوكا كولا، مطمئن هستنم كه شما الان ببينيد قرمز است.
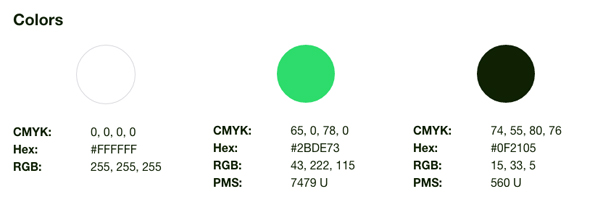
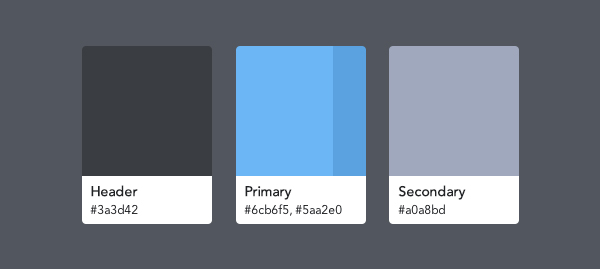
رنگ هاي اوليه براي راهنماي سبك وب سايت خود را متناسب با قالب سايت تنظيم نماييد، رنگ هاي غالب بايد شامل بيش از سه سايه باشد. با اين حال، در برخي موارد، به منظور نشان دادن رابط كاربري نياز به رنگ هاي ثانويه و حتي گرم تري داريد، همچنين مطمئن شويد كه آنها را نيز تعريف مي كنيد. رنگ هاي خنثي مثل سفيد، خاكستري و سياه را بعنوان رنگ هاي اصلي نام تجاري براي برجسته سازي بيشتر انتخاب كنيد.

صدا ها در طراحي
در طراحي وب سايت شما صدا ها مي توانند اثر بخشي خوبي داشته باشند. اين مي تواند يك صداي ساده براي استقبال از كاربران باشد يا يك هشدار براي خطاي 404 سايت شما. مثلا به جاي اعلام "خطاي 404" شما مي توانيد بگوييد: "متاسفانه شما با خطاي 404 مواجه شده ايد".
آيكون ها
آيكون ها از هزاران سال پيش وجود داشته و بزرگتر از متون و كلمات هستند. سعي كنيد از آيكون ها در پروژه هاي خود استفاده نماييد زيرا آنها يك بازديد فوري براي بازديدكنندگان ارائه مي دهند كه چه اتفاقي مي افتد و چه اتفاقي خواهد افتاد. انتخاب آيكون هاي مناسب، محتواي بيشتري نسبت به پالت هاي رنگ يا گرافيك ارائه مي دهد. هنگام استفاده از آيكون، اطمينان حاصل كنيد كه در مورد مخاطب هدف، مذهب و تاريخ او فكر كرده ايد. بنابراين از تصورات غلط و سوء تفاهم جلوگيري خواهد شد. يكي ديگر از موارد مهم اين است كه در مورد نام تجاري و ارزش آن فكر كنيد.

Iconfinder يك ابزار عالي براي پيدا كردن آيكون بسيار جذاب براي پروژه هاي شما است.
تصاوير
تصاوير هزاران كلمه را بيان مي كنند. اطمينان حاصل كنيد كه وب سايت شما شامل تصاويري باشد كه سبك و جهت وبسايت شما را تعريف مي نمايند. بار ديگر، در مورد ارزش هاي نام تجاري و وظايف آن فكر كنيد. به عنوان مثال، يك سازمان خيريه از تصاوير قابل توجهي برخوردار است كه داراي احساسات قوي و تماس با احساسات انساني است تا آن ها بتوانند كالاهاي ضروري زندگي مانند آب، غذا، برق و آموزش و پرورش را به دست آورند.

فرم ها
فرم ها همان چيزي هستند كه باعث مي شوند وب سايت شما تعاملي تر و پويا شود، تا كاربر بتواند داده ها را وارد كند و پس از آن ميتوانيد آن را دستكاري كنيد و كارهاي مختلفي را انجام دهيد. بنابراين اطمينان حاصل كنيد كه يك سلسله مراتب را ايجاد كرده ايد كه شامل بازخورد احتمالي از فرم ها باشد. مثل خطا، پيام هاي هشدار دهنده و پيام موفقيت آميز، مواردي نظير رمز عبور بسيار ضعيف، ايميل معتبر و پيغام هاي موفقيت ساده مانند "ايميل فرستاده شد".
دكمه ها
دكمه ها تركيبي از پالت رنگ، فرم ها و صدا ها هستند. با استفاده از اين امكاناتي كه قبلا ايجاد شده براي ساخت دكمه هاي ثابت و كاربردي با طرح هاي مختلف استفاده نماييد.
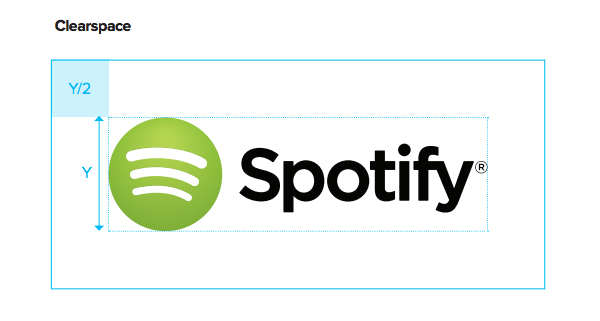
فاصله ها
چگونه مي توان فاصله را در راهنماي سبك قرار داد؟ بسيار مهم است كه فاصله را ذكر كنيد. اين مي تواند به صورت يك شبكه براي طرح استفاده شود؛ مي توان فاصله بين سرصفحه، دكمه ها، تصاوير، فرم ها و عناصر ديگر را تعريف كرد. استفاده منظم از فاصله ها باعث مي شود كار شما ساختار يافته و حرفه اي باشد.
بايد ها و نبايد ها
يك بخشي از بايد ها و نبايد ها براي طراحي ايجاد كنيد. اين قسمت شبيه به يك FAQ مي باشد. در اين قسمت مي توانيد شايع ترين مشكلات را بررسي كنيد و براي حل آن ها تصميم درست را اتخاذ نماييد.
بهترين نمونه هاي سبك طراحي
در اين جا برخي از بهترين نمونه هاي راهنماي سبك طراحي را قرار داده ايم. به ياد داشته باشيد كه اين راهنمايي ها به شدت تحت تأثير تنظيم سازمان، ديد، مأموريت و ارزش ها قرار مي گيرند و برخي از تصميمات ممكن است در ارتباط با آنچه كه انجام مي دهيد، بي اهميت يا غير منطقي باشد، بنابراين كوركورانه چيزهايي را كه در آنجا انجام مي شود دنبال نكنيد.
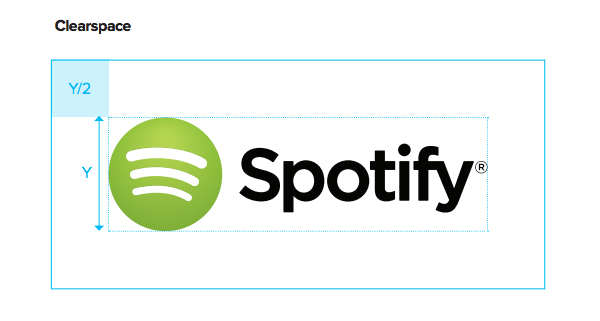
Spotify

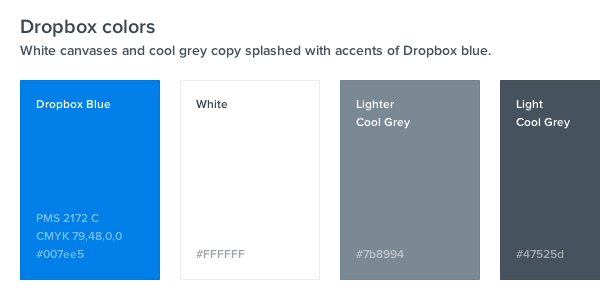
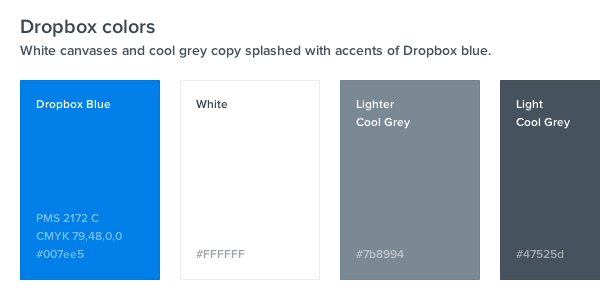
Dropbox

راهنماي طراحي Kickstarter

نتيجه گيري
شما بايد درباره برندي كه قصد ايجاد راهنماي سبك طراحي مطالعه نماييد و اطمينان حاصل نماييد كه قسمت هاي مختلف طراحي شما به درستي با هم ارتباط دارند، راهنماي سبك هماهنگ است و شامل تمام سناريوهاي ممكن است.
اميدوارم اين مقاله براي شما مفيد واقع شده باشد. در صورتي كه فكر مي كنيد نكته اي را فراموش كرده ايم يا نظر و پيشنهادي داريد در زير براي ما نظر خود را ارسال كنيد.




























 Stiff Storage Container Doors
Stiff Storage Container Doors بررسي هتل كامفورت استانبول
بررسي هتل كامفورت استانبول طراحي سايت فروش ارز و سكه | طراحي سايت فروش دلار | طراحي سايت صرافي
طراحي سايت فروش ارز و سكه | طراحي سايت فروش دلار | طراحي سايت صرافي طراحي وب سايت حرفه اي با NODEJS
طراحي وب سايت حرفه اي با NODEJS برترين شركت هاي طراحي سايت دنيا
برترين شركت هاي طراحي سايت دنيا ساختار صفحات در طراحي سايت چگونه بايد باشد؟
ساختار صفحات در طراحي سايت چگونه بايد باشد؟