طراحي وب در حال تغييره و مرز بين طراح بودن و توسعه دهنده بودن هر روز داره بيشتر محو ميشه، تا روزي برسه كه ديگه مرز دقيق و مشخصي نداشته باشن و نشه وظايفشونو از هم تفكيك كرد. مثلا ديگه ساخت مدل هاي استاتيك داره روز بروز بيشتر فراموش ميشه و معمولا سرمايه گذارها و مشتري ها ترجيح ميدن مدل واقعي ديناميك رو ببينن. مشتري بخاطر ظاهر طراحي و اينجور چيزها و توسعه دهنده هم بخاطر كدنويسي كه بعدا در طول پروژه لازم ميشه. براي همين امروز تصميم گرفتم ابزار طراحي سايت رو براتون معرفي كنم. يكسري ابزار براي طراحي سايت بوجود اومده كه همكاري بين شركا رو تسهيل مي كنه تا بتونن با كمك هم يه سايت استثنايي طراحي كنن.
چه صاحب سايت باشيد يا كسي كه دنبال يه راهي براي ساخت مدل و نمونست تا ايده هاشو با طراحش پياده كنه، يا اگه طراح سايتي باشيد كه دنبال يه راه براي طراحي سايت هاي بهتر ميگرده، در هر حال اين ابزار به كارتون مياد و كارتونو راحت تر ميكنه.
تو وب پره از ابزاري كه تيم هاي طراحي ميتونن ازش استفاده كنن اين ابزار ها كمك مي كنن هم طراحي هاي خاص تري داشته باشين و هم قضيه رو از زواياي ديگه هم ببينيد و طرز فكرتونو درباره طراحي تغيير ميده.
- Pixate
پيكسيت فرايند ساخت برنامه هاي گوشي و طراحي سايت هاي موبايل-اول رو آسون تر مي كنه، اون هم بدون اينكه بخواهيد حتي يك كد بنويسيد.
ميتونيد از كامپيوتر به iOS يا گوشي اندرويدتون وصل بشيد و طراحي هاتونو انجام بديد. اينجوري ميتونيد از پشت همون صفحه كامپيوتر مي تونيد ببينيد طراحي هاتون تو صفحه گوشي چه شكلي ميشن. خوبيش اينه كه پيكسيت رايگانه و جزء برنامه هاي گوگله.
دمو هايي كه با پيكسيت ساخته ميشن كاملا واقعين و تضميني مشتري هاتون ميتونن ايده اي كه تو ذهنتون بوده رو تو دنياي واقعي ببينن.
- Affinity
افينيتي محصول شركت Serif زده رو دست فتوشاپ. فتوشاپ فقط تا 32 هزار درصد زوم مي كنه، اما با افينيتي مي تونيد عكساتونو تا يك ميليون درصد زوم كنيد. اين ويژگي به درد كارهاي هنري دقيق ميخوره، چون مي تونيد باهاش حسابي نزديك بريد. يه ويژگي خاص ديگش اينه كه تا 8 هزار مرحله ميتونيد undo كنيد و عقب برگرديد.
يه كار خوبي كه افينيتي كرده اينه كه همه اين ويژگي هاي جديد رو با همون ظاهري كه برامون آشناست طراحي كرده و چيزاي حواس پرت كنشو مخفي كرده. تعجبي هم نداره اگه بگم اين برنامه، پارسال بهترين برنامه مك شناخته شده بود. انگار فتوشاپ هم يه رقيب قابل پيدا كرده.
متاسفانه اين برنامه رايگان نيست، و يكم براي ما ايراني ها دردسر ميشه.
- Avocode
با آووكادو ميشه خيلي راحت يه پل بين طراح ها و توسعه دهنده ها زد. مي تونيد طراحي هايي كه تو فتوشاپ انجام داديد يا اسكچ هاتونو تو آووكادو باز كنيد بدون اينكه عناصر و لايه هاش دست بخوره. پس اگه از اون دسته توسعه دهنده هاي front-end هستيد كه دنبال يه راه آسون ميگردن تا كارشونو بريزن سر كدنويس هاي back-end، اين برنامه به كارتون مياد.
طبيعت اين برنامه طوريه كه باهاش ميتونيد كارتونو يه جاي مركزي بذاريد و همه با هم روش كار كنيد و ديگه لازم نيست هر بار براي كارتون دنبال آخرين نسخه اي كه همكاراتون اصلاحش كردن بگرديد. اين هم بگم كه آووكادو هم تو ويندوز كار مي كنه و هم تو لينوكس و iOS.
اين برنامه يه نسخه 14 روزه رايگان داره و بعد از اون بايد برنامه رو بخريد.
- Antetype
اين يه برنامه جديده كه ميشه باهاش رابط كاربري هاي واكنش گرا طراحي كرد، هم براي سايت و هم براي برنامه ها. باهاش مي تونيد مدل هاي خيلي دقيقي بسازيد. با اين برنامه ميتونيد با تيمتون دقيقا رو چيزي كه داريد ميسازيد كار كنيد، اما نميتونه جاي توسعه دهنده هارو بگيره و اصلا همچين قصدي هم نداشته.
انتتايپ يه منبع ويجت هم در اختيارتون ميذاره كه ميتونيد خيلي راحت براي طراحي مدل هاتون ازش استفاده كنيد. علاوه بر اون يه منبع از دستگاه هاي مختلف و طراحي هاي OS هم براتون فراهم مي كنه كه بتونيد باهاش كارتونو شروع كنيد. تو سايتش يه بخش انجمن مانندي هم هست كه ميتونيد با بقيه كاربرهاي انتتايپ در ارتباط باشيد و برنامه هايي كه لازم داريد رو از به هم معرفي كنيد يا كيت هاتونو رد و بدل كنيد.
اين برنامه يه دوره رايگان ۳۰ روزه داره و بعد از اون بايد برنامه رو بخريد.
- Sketch
اسكچ از ۷ سال پيش كه ساخته شد تا الآن ميليون ها فالوئر گرفته. سرعت پيشرفتش واقعا تحسين برانگيزه. مثلا تو آخرين ورژن اسكچ يك سري ابزار جديد براي گريد يا شطرنجي كردن و يه سري نمادها يا سيمبل هاي جديد معرفي شده به اضافه اينكه سيستم بارگذاري كار (export) هم ارتقا يافته.
اسكچ تو برنامش از منطق CSS استفاده كرده و براي همين هم خيلي راحتتر ميتونيد طراحي هايي كه باهاش انجام داديد رو به CSS منتقل كنيد. يه ويژگي به درد بخور ديگش برش يا قطعه بندي خودكارشه كه سرعت طراحي/توسعه رو خيلي بالا ميبره، و ديگه لازم نيست دستي برش بديد طوري كه با هر كليك ميتونيد يه برش 0.5x, 1x, 2x و 3x با انواع و اقسام فرمت ها (PNG, JPG, TIFF) درست كنيد.
اين هم مثل برنامه قبلي بعد از 30 روز بايد خريداري كنيد.
- Atomic
اتوميك هم يه ابزار طراحي سايته كه ميتونيد باهاش تو مرورگرتون، چه تو كامپيوتر و چه تو مك طراحي كنيد و تو دستگاه هاي مختلف -حتي تو ساعت هاي اپل- به اشتراك بذاريد. جون ميده براي اينكه مدل هاتونو باهاش به مشتري ها و سهامدارا نشون بديد يا مثلا براي توسعه دهندتون يه نمونه از چيزي كه ميخواهيد ساخته بشه رو بفرستيد.
كارهايي كه قبلا تو فتوشاپ يا اسكچ روشون كار كرديد هم ميتونيد با اتوميك باز كنيد. و بعد هم قبل از اينكه كاراتونو با مشتري يا تيمتون به اشتراك بذاريد، ميتونيد يه سري عناصر تعاملي هم بهش اضافه كنيد. اتوميك قابليت هاي خوبي براي كارهاي گروهي داره، مثلا ميتونيد خيلي سريع و بي دردسر كارتونو جمع كنيد و با خود برنامه براي طراح يا مشتري بفرستيد تا تأييد كنن. منتها اين برنامه هم رايگان نيست.
- IXPin
اين برنامه يه ابزار طراحي يك مرحله ايه. يعني از مرحله برنامه ريزي تا بازخورد گرفتن از مشتري و حتي فراتر از اون رو انجام ميده. از رسم خط و خطوط ساده (وايرفريم) گرفته تا مدل هاي صد در صد تعاملي، همه با IXPin قابل انجامن.
با اين ابزار هم ميتونيد روي طراحي هاي خودتون كار كنيد و هم ميتونيد از نمونه هاي پيش ساخته خود برنامه استفاده كنيد. علاوه بر اين يه منبع از عناصر مختلف هم در اختيارتون قرار ميده و ميتونيد ويژگي هايي كه خيلي محبوبن و زياد استفاده ميشن رو تو طراحيتون استفاده كنيد. مثلا جهت ياب هاي كشويي متحرك كه تو سايت هاي موبايلي پرطرفدارن، يا فهرست هاي مخفي شونده و چرخ و فلكي متحرك. حتي ميتونيد با IXPin يه منوي ساده بسازيد و ايده هايي كه خودتون تو ذهنتون داريد رو بهش اضافه كنيد تا يه فهرست كاملا منحصر به فرد با خلاقيت خودتون داشته باشيد.
از نظر هزينه هم بايد بگم كه رايگان نيست.
- Macaw
يه ابزار كدنويسي هوشمند طراحي وب براي كسايي كه كد نويسي بلد نيستن. با مِكا ميتونيد خيلي سريع و راحت طراحي هاي ساده، پروتوتايپ يا حتي طراحي هاي پيشرفته تر رو انجام بديد. ظاهر مِكا شبيه فتوشاپه و اگه بلد باشيد با گل سرسبد برنامه هاي ويرايش تصوير كار كنيد، حتما از كار كردن با مكا خوشتون مياد.
همينطور كه شما داريد كارتونو انجام ميديد، مكا هم پايه هاي HTML و CSS هاي كارتونو تو پس زمينه ميسازه. كدهايي كه اين برنامه مينويسه واقعا دقيق و معني دارن. هرچند شايد به خوبيه توسعه دهنده هاي درگ و دراپ وردپرس نرسه، اما بهتون يه رابط كاربري مناسب ارائه ميده تا بتونيد بدون استفاده از قالب هاي وردپرس، طراحي سايت مورد نظرتونو توش نمايش بديد.
با مكا ميتونيد طراحي هاي كاملا واكنش گرا بسازيد و طرح هاتونو تو دستگاه هاي مختلف نمايش بديد و ببينيد تو هر دستگاهي چطور ديده ميشه.
- Marvel
مارول يه ابزار طراحي بدون كده كه عكس ها و اسكچ هارو به مدل هاي تعاملي تبديل مي كنه طوري كه هم مثل برنامه ها و سايت هاي واقعي ميشن. ميتونيد براي عوض شدن عكس ها و اسلايد ها برنامه زمانبندي هم بذاريد تا خودكار عوض بشن و بعد هم طراحي هاتونو تو دستگاه هاي مختلف و حتي ساعت هاي اپل ببينيد.
اولي كه برنامه مارول رو باز مي كنيد ازتون ميخواد با دراپ باكستون وارد بشيد تا برنامه بتونه فايل هايي كه براي كارتون لازم داريد رو از دراپ باكس بگيره. بديش همينجاست كه مجبوريد اگه اكانت dropbox نداريد يكي بسازيد، وگرنه نمي تونيد از مارول استفاده كنيد.
قيمت هاي مارول متنوعه و ورژن رايگانش هم موجوده.
- Webflow
ابزار وب فلو با رويكرد ساده اي مدل ها و طراحي هارو انجام ميده به اين صورت كه ابزار طراحي رو كنار زده و به جاش يه كلكسيون از عناصر درگ و دراپ ارائه داده. در مجموع ميشه گفت مشابه وردپرسه. در واقع وب فلو يه ابزار طراحي سايت و ميزباني و بخشي از سيستم مديريت محتوا با همه (مثل وردپرس) كه ميتونيد براي ساخت مدلهاتون ازش بهره ببريد.
به خصوص اگه وردپرس شده تنها ابزار كارتون يا هميشه فقط از وردپرس استفاده كرديد، وب فلو به كارتون مياد و ميتونيد صفحات وب تعاملي و قالب هاتونو با اين ابزار درگ و دراپ ساده طراحي كنيد. به جز اين، ميتونيد حتي طراحي هاتونو با دست براي وردپرس بازسازي كنيد.
قيمت اين ابزار هم مثل مارول، از رايگان شروع ميشه.
- Frontify
فرانتيفاي يه نرم افزار تر و تميزه كه طراح ها ميتونن باهاش براي پروژه هاشون راهنما درست كنن يا برندسازي انجام بدن. تو حوزه هاي مختلفي ميشه با اين ابزار كار كرد. براي همين اگه ميخوايد همه تيمتون هماهنگ با هم روي يك پروژه واحد كار كنن، ميتونه ابزار ايده آلي باشه. من كه ميگم ارزش يه بار امتحان رو داره.
فرانتيفاي علاوه بر اينكه يه ابزار برندسازيه، يه ابزار مدل سازي هم داره كه اسمشو Workspace گذاشته و باهاش تيمتون ميتونن طراحي هاشونو به اشتراك بذارن، درباره طراحي هم نظر بدن، تغييراتي كه ديگران رو طرحشون دادن رو تأييد كنن يا باهاش كاراهاشونو آنلاين ارائه بدن. با فرانتيفاي ميتونيد، خيلي راحت و شيك، فونت ها، رنگ ها و هرچيز ديگه اي رو براي كارهاتون به جا جمع كنيد تا بعدا ازشون استفاده كنيد.
اين ابزار هم از رايگان داره تا ورژن هاي خريدني.
- Origami
اريگامي رو تيم فيسبوك ساختن و خودشون هم براي ساخت خيلي از محصولات شناخته شدشون مثل اينستگرام، Rooms، Groups و Slingshot ازش استفاده كردن.
اريگامي رايگان ارائه شده، احتمالا فيسبوك ميخواد ازش براي يه تجارت جديد استفاده كنه. اما متأسفانه در حال حاضر فقط براي iOS قابل استفادست. ايده پشت اريگامي اين بوده كه بشه باهاش مدل ساخت و كدهاشو براي مهندس ها فرستاد.
- PowerMockup
اين ابزار يه add-on براي پاورپوينته كه باهاش پاورپوينت به يه ابزار طراحي سايت تبديل ميشه و احتمالا براي ارائه سخنراني و همكاري با مشتري هايي كه زياد فني نيستن چيز مناسبي باشه.
بيشتر از 800 رابط كاربري داره كه هر كدومشون از از روي اشكال پاورپوينت ساخته شدن. ميتونيد خيلي راحت اين عنصر ها رو فقط بكشيد تو صفحه و رها كنيد (درگ و دراپ). پاور ماكاپ به درد اين ميخوره كه مدل هاتونو تو پلت فرم هاي رايجي كه همه استفاده مي كنن و بهشون اعتماد دارن، ارائد بديد.
اين ابزار رايگان نيست اما ميتونيد براي امتحان يه مدتي ازش رايگان استفاده كنيد.
- Invision
اينويژن يه ابزار طراحي قويه كه براي اينكه با مشتري هاتون كار كنيد حرف نداره. ميتونيد باهاش خيلي سريع و آسون طرح هاي تعاملي بسازيد و با مشتري يا تيمتون به اشتراك بذاريد.معني لغوي اينويژن به معني گفتگو هست و روش اشتراك گذاري مدل ها با اينويژن ميتونه خيلي رو مشتري تأثير بذاره نسبت به وقتي كه بخواهيد يه PDF يا اسكرين شات از كار بفرستيد.
ميتونيد تو خود برنامه درباره مدل هاتون با مشتري بحث كنيد و با تيمتون رو مدل هاي همديگه نظر بديد، يا براي كارهاي خودتون حاشيه و تفسير بنويسيد. فرقي هم نمي كنه كه عضو تيم باشيد، رهبر طراحي، سرمايه گذار يا مشتري باشيد.
اين ابزار براي يك پروژه رايگانه.
- Wire Flow
با اين ابزار مي تونيد خيلي سريع تو گوشي خودتون كارهاتونو اسكچ بزنيد. وقتي به كارهاي متنوعي كه ميشه با وايرفلو انجام داد فكر كنيد متوجه ميشيد كه براي طراحي وب هم به درد ميخوره.
ميتونيد باهاش يه رابط كاربري جديد رو امتحان كنيد، يا تو جلسه اي كه با يه مشتري داريد همونجا طرح هاي مد نظر رو تو گوشيتون اسكچ بزنيد يا خيلي كارهاي ديگه. وايرفلو فقط تو اندرويد كار مي كنه. هرچند كه كد نويسي نميخواد و طرح هارو بدون كد توش وارد مي كنيد اما طوريه كه بازهم ميتونيد متوجه بشيد براي عملي كردن طرحتون چه كدهايي بايد استفاده كنيد. نذاريد اين قضيه كد نداشتن باعث بشه بيخيالش بشيد، آخه واقعا برنامه خوبيه. ضمنا رايگان هم هست.
يه ابزار طراحي سايت خوب بايد كمكتون كنه تا طرحتونو زودتر آماده كنيد و بتونيد با مشتري و تيمتون به اشتراك بذاريدش و مشكلاتي كه معمولا آدمو پشيمون مي كنه رو از سر راه برداره. حالا اين طرح ميخواد يه اسكچ ساده باشه يا مدل كاربردي، فرقي نميكنه.
ابزارهايي كه براتون معرفي كردم روي همكاري و ارتباط با مشتري و اعضاي تيم تأكيد داشتن و خيلي راحت با چند تا كليك امكان حاشيه نويسي و نظر دادن رو براتون فراهم كرده بودن.
 Stiff Storage Container Doors
Stiff Storage Container Doors بررسي هتل كامفورت استانبول
بررسي هتل كامفورت استانبول طراحي سايت فروش ارز و سكه | طراحي سايت فروش دلار | طراحي سايت صرافي
طراحي سايت فروش ارز و سكه | طراحي سايت فروش دلار | طراحي سايت صرافي طراحي وب سايت حرفه اي با NODEJS
طراحي وب سايت حرفه اي با NODEJS برترين شركت هاي طراحي سايت دنيا
برترين شركت هاي طراحي سايت دنيا ساختار صفحات در طراحي سايت چگونه بايد باشد؟
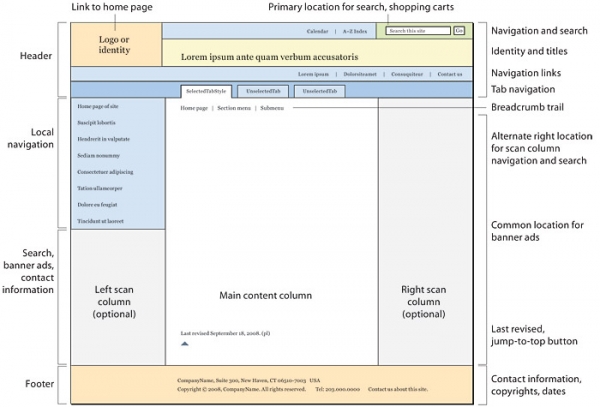
ساختار صفحات در طراحي سايت چگونه بايد باشد؟