هنگام ساخت يك وب سايت جديد موارد زيادي هستند كه بايستي به آن ها توجه كنيم زيرا اغلب پروسه طراحي وب سايت پيچيدگي هاي خاص خود را دارد. جهت ساده سازي بيشتر اين موضوع ليستي از بايد ها و نبايد هايي كه زمان طراحي وب سايت بايد آن ها را در نظر گرفت، تهيه نموده ايم.
بايد هاي طراحي وب سايت:
ايجاد تجربه كاربري مشابه
اغلب بازديد كنندگان با استفاده از دستگاه هاي مختلفي وب سايت شما را بازديد خواهند نمود و صرف نظر از دستگاه هايي كه براي بازديد از وب سايت شما استفاده مي شوند، لازم است كه شما براي آن ها يك تجربه كاربري مشابه ايجاد نماييد. بازديد كنندگان ممكن است با استفاده از تلفن همراه، تبلت يا حتي Smartwatches از وب سايت شما بازديد نمايند. بخش بزرگي از UX اين است كه مهم نيست كه از چه دستگاهي براي بازديد از سايت استفاده مي شود، بلكه بازديد كننده بايد تجربه مشابهي در همه آن ها داشته باشد.
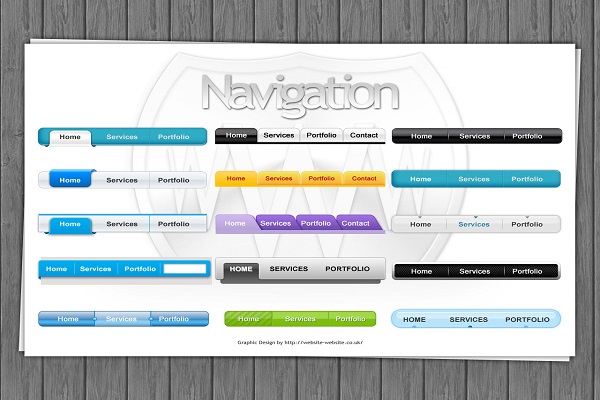
استفاده از ناوبري واضح و آسان

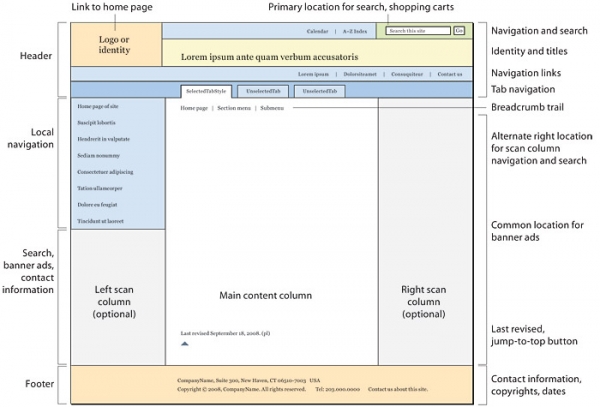
وقتي صحبت از قابليت استفاده از سايت مي شود، ناوبري سنگ بناي اصلي آن است. اگر كاربران نتوانند راه خود را در وب سايت شما پيدا كنند، زيبايي آن بي فايده است. ناوبري وب سايت بايد سه اصل زير را دنبال كند:
- سادگي: تا آن جايي كه ممكن است بايد ساختار آن ساده طراحي شود.
- واضح بودن: گزينه هاي ناوبري بايد براي همه كساني كه آن را مي بينند واضح و روشن باشد و در معناي آن هيچ ابهامي وجود نداشته باشد.
- پيوستگي: سيستم ناوبري در صفحه اصلي بايد در هر صفحه ديگر وب سايت مشابه باشد.
ناوبري وب سايت شما بايد طوري طراحي شود كه بازديدكنندگان با كمترين ميزان كليك ممكن بتوانند به هر كجا كه مي خواهند دسترسي داشته باشند.
تغيير رنگ لينك هاي بازديد شده سايت
بخش اصلي از ناوبري در طراحي سايت، رنگ لينك است. هنگامي كه يك كاربر بر روي يك لينك كليك كند، بايد رنگ آن تغيير كند تا نشان دهد كه سايت بازديد شده است. اين به كاربران اين امكان را مي دهد تا چندين بار از صفحات مشابه بازديد نكند.
مرور و اسكن صفحات وب سايت
اين براي بازديد كنندگان عادي است كه وب سايت شما را بازديد و اسكن كنند. جالب است بدانيد كه متوسط توجه كاربران اينترنت كمتر از 8 ثانيه است، به طوري كه آنها سريعا وب سايت شما را نگاه مي كنند تا ببينند آيا بخشي از محتوايي كه به آن علاقه دارند، در وب سايت شما وجود دارد يا خير. اگر يك بازديد كننده به دنبال محتوايي در وب سايت شما باشد، سايت شما را اسكن مي كند تا چيزي كه دنبالش هست را پيدا كند. شما به عنوان يك طراح سايت، وظيفه داريد با طراحي يك سلسله مراتب بصري خوب (كه اساسا در آن آرايش عناصر به شيوه اي است كه اهميت را نشان مي دهد.) كار آن ها را براي جستجو راحت تر نماييد.
چك كردن لينك هاي وب سايت
بازديد كنندگان وقتي از يك وب سايت ديدن مي كنند كه آن ها را به صفحه 404 رجوع مي دهند، نااميد شده و رضايت آن ها از دست مي رود. كاربران از هر لينكي كه روي سايت شما كليك كرده اند، انتظار دارند كه آن ها به جايي كه مي گويند منتقل نمايد. دريافت يك پاسخ 404 براي بسياري از مردم ناشناخته است و سبب كاهش بازديد كنندگان وب سايت شما خواهد شد.
ايجاد عناصر قابل كليك
هنگام طراحي يك وب سايت اطمينان حاصل كنيد كه لينك ها قابل كليك به نظر مي رسند. عناصر بصري مانند لينك ها يا دكمه ها كه قابل كليك نيستند مي توانند كاربران را گيج كنند. آنها خطوط زير متن را برجسته مي كنند، اما پيوند و اقدام خاصي ندارند. كاربران بايد بدانند كدام بخش از سايت شما قابل كليك است و كداميك نيست.
نبايد هاي طراحي وب سايت:
معطل كردن بازديد كنندگان براي بارگذاري محتوا

محدوده زماني توجه كاربران اينترنتي هر سال در حال كاهش است. به طور متوسط 10 ثانيه طول مي كشد تا يك كاربر بر روي موضوع خاصي در وب سايت شما تمركز كند. اگر آن ها را در انتظار بارگذاري محتوا وب سايت خود بگذاريد، اگر به اندازه كافي سريع نباشد، احتمالا آن ها وب سايت شما را ترك خواهند نمود.
باز نكردن لينك هاي داخلي در پنجره اي تازه
اين رفتار بدي است كه باعث مي شود كاربران از دكمه Back استفاده كنند كه معمولا به سايت هاي قبلي يا صفحاتي كه قبلا بازديد كرده اند، بازگشت داده مي شوند.
ترويج و ارتقاء بيش از حد مطالب

ارتقاء بيش از حد مطالب مي تواند نمايش سايت شما را دچار مشكل كند و كار كاربران را براي پيدا كردن محتوا مورد نظرشان سخت تر كند. اين موضوع با نام banner blindness شناخته مي شود و به معناي چيزي است كه از دور به صورت يك تبليغ به نظر مي رسد و توسط كاربران ناديده گرفته مي شود.
استفاده از اسكرول هاي پنهان
اين اتفاق زماني روي مي دهد كه يك طراح وب سايت مي خواهد رفتار نوار اسكرول را تغيير دهد تا كار ديگري را انجام بدهد. من درك مي كنم كه اپل (و ديگر برند ها) مي خواهند راهي جديد و هيجان انگيز براي نمايش محصولات خود را در وب سايت خود پيدا كنند، اما شما مي توانيد از انيميشن هاي CSS استفاده كنيد و نتايج مشابهي را به دست آوريد، بدون اينكه به طور كامل عملكرد اسكرول كاربر را تغيير دهيد.
قرباني كردن عملكرد سايت براي زيبايي
برخي از طراحان سايت عملكرد سايت را فداي زيبايي آن مي كنند و به همين جهت نرخ تاثير گذاري سايت آن ها كاهش پيدا مي كند. مهم اين است كه از پس زمينه هاي شلوغ پشت محتوا يا طرح هاي رنگ ضعيف دوري كنيد، زيرا ممكن است خواندن را براي كاربران دشوار كند.
تبليغات و متن هاي چشمك زن
استفاده از محتوياتي مانند فلش ها يا فايل هاي ويديوئي مي تواند نوعي احساس متشنج در بازديد كنندگان به وجود بياورد و باعث ايجاد مزاحمت براي افرادي مي شود كه قصد بازديد از وب سايت شما را دارند.

منبع: طراحي سايت نوپرداز



















 Stiff Storage Container Doors
Stiff Storage Container Doors بررسي هتل كامفورت استانبول
بررسي هتل كامفورت استانبول طراحي سايت فروش ارز و سكه | طراحي سايت فروش دلار | طراحي سايت صرافي
طراحي سايت فروش ارز و سكه | طراحي سايت فروش دلار | طراحي سايت صرافي طراحي وب سايت حرفه اي با NODEJS
طراحي وب سايت حرفه اي با NODEJS برترين شركت هاي طراحي سايت دنيا
برترين شركت هاي طراحي سايت دنيا ساختار صفحات در طراحي سايت چگونه بايد باشد؟
ساختار صفحات در طراحي سايت چگونه بايد باشد؟